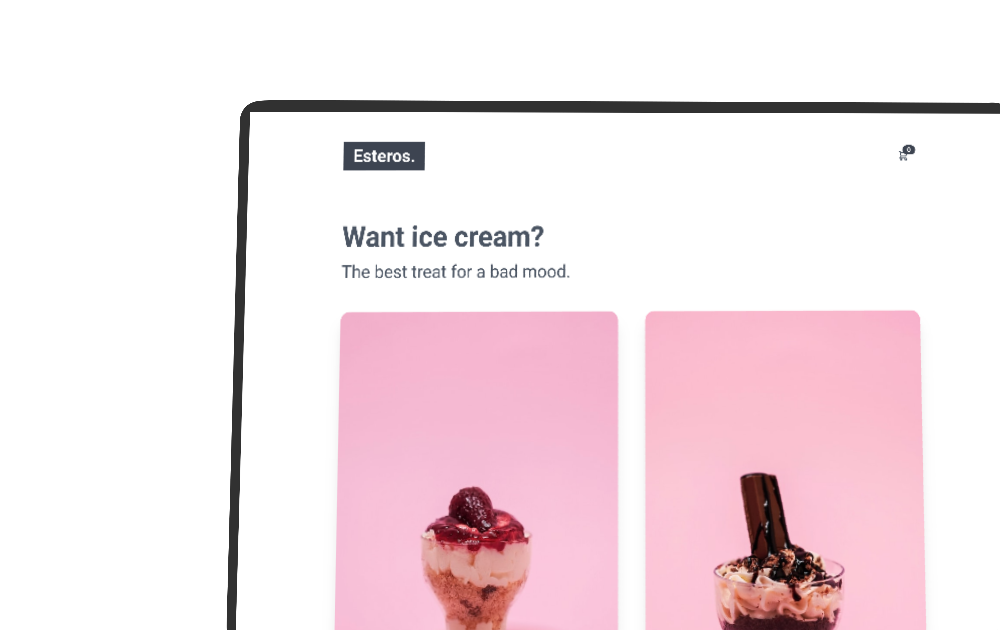
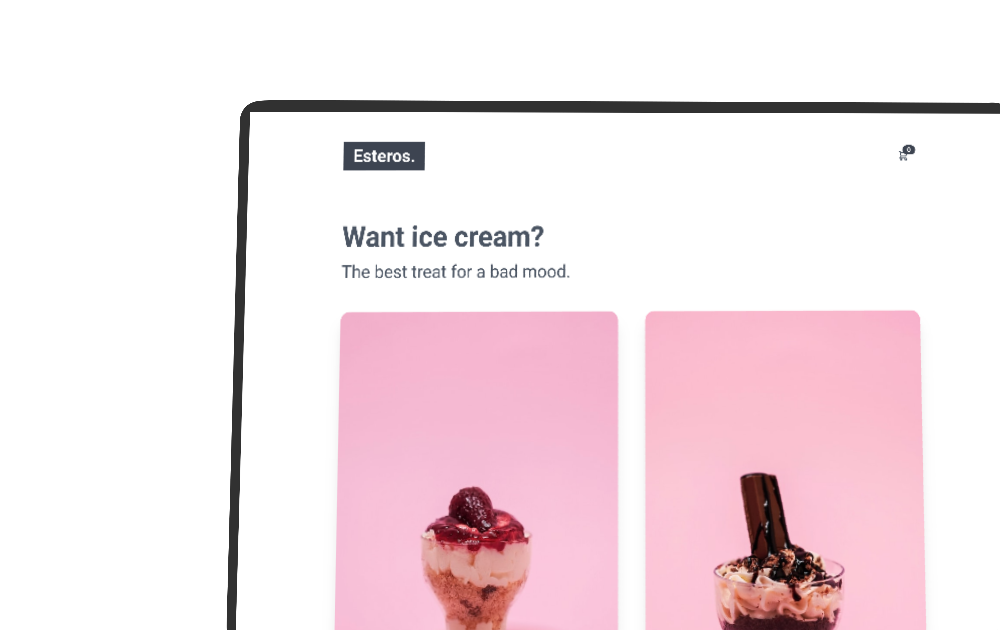
Esteros
Simple online ice cream shop with 3 microservices showcasing the power of Redis Stack.

I’m a software developer with a main focus on simplicity, stability and performance to give you the best software experience possible.


Have cool idea for new project? Or just want to say hello?
Just write me a message!
You can also send an e-mail to: [email protected].